SEO対策を行う上でソーシャルボタンは必須といっても過言ではありませんよね。
けど、個別にソーシャルボタンを付けるとなるとまあまあ面倒です。
そこでwordpressを使っている場合は便利なプラグインがあって「Tweet, Like, Google +1 and Share」はその一つです。
しかしこのプラグインは「はてなブックマーク」のソーシャルボタンが無いんですよね。
今回はその付け方を説明します。
(Tweet, Like, Google +1 and Shareのインストールは他のサイトで確認して下さい。)
「Tweet, Like, Google +1 and Share」に「はてなブックマークのソーシャルボタン」を付ける
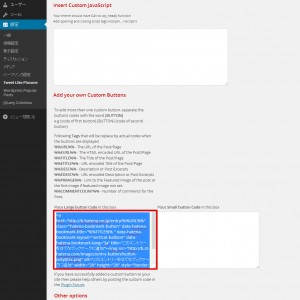
「設定」>「Tweet Link Plusone」からTweet, Like, Google +1 and Shareの設定ページに移動します。
移動先の下の方「Add your own Custom Buttons」の中の「Place Large button Code in this box」(大きいボタン)または「Place Small button Code in this box」(小さいボタン)に下記のソースを入れて下の「Save Changes」をクリックするとOK
<a href="http://b.hatena.ne.jp/entry/%%URL%%"
data-hatena-bookmark-title="%%TITLE%% "
data-hatena-bookmark-layout="vertical-balloon"
data-hatena-bookmark-lang="ja"
title="このエントリーをはてなブックマークに追加">
<img src="http://b.st-hatena.com/images/entry-button/button-only@2x.png"
alt="このエントリーをはてなブックマークに追加"
width="20" height="20" style="border: none;" /></a>
<script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js"
charset="utf-8" async="async"></script>
いかがでしょうか。
また自作ではてブボタンを作りたいなら下記の公式サイトで作成して下さい。
「Tweet, Like, Google +1 and Share」に「はてブボタン」を付ける